

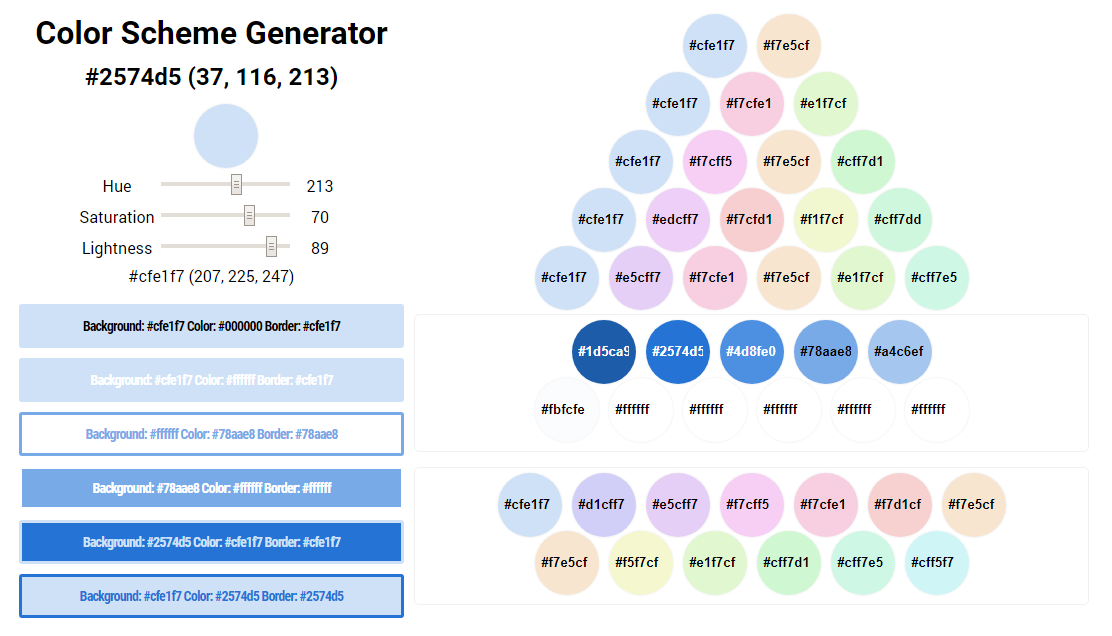
On the left side of the page, you see a big hexagon with many colorful little hexagons. The tool helps to select your preferred color just by clicking your mouse. With this super easy and quick tool, the color-choosing process becomes much simpler.
#Color code generator from color wheel software#
But graphics professionals, software designers, programmers, photographers, or artists need to get the possibility to specify colors by a code number in different formats.Ĭolor Picker tool helps web designers, photographers, and graphic designers to pick the right color and get the code of different color shades quickly!Ī color picker (also color chooser or color tool) is a graphical user interface widget, usually found within graphics software or online, used to select colors and sometimes to create color schemes. Our website suggests one of the useful tools - Color Picker. If you are looking for a simple color picker tool, you are in the right place! So you definitely, need a color picker tool to grab the shade you want. Choosing the right colors for a project is always a tough thing. There are millions of color shades that are possible to get.īut, sometimes, it is really hard to get the exact color you want for your project. You can also use a percentage from -100% to 100%.Changing the exact shade or saturation of color evokes totally different feelings. 1 fully darkens a color to black, 0 doesn't affect the color, and 1 fully brightens a color to white. A color value such as Color.Red or the output from ColorValue or RGBA. You can also use a percentage, 0% to 100%. Alpha component, which ranges from 0 (fully transparent) to 1 (fully opaque). Color-component values, which range from 0 (no saturation) to 255 (full saturation). An Untyped object containing a string that represents a Cascading Style Sheet (CSS) color definition. Hex values can take the form of either # rrggbb or # rrggbbaa. You can specify either a name, such as OliveDrab, or a hex value, such as #6b8e23 or #7fffd420. A Cascading Style Sheet (CSS) color definition. The list of possible enumeration values appears at the end of this topic. A Cascading Style Sheet (CSS) color name. If you specify a Color enumeration value or you build a ColorValue formula with a color name or a 6-digit hexadecimal value, the alpha setting is 100%, which is fully opaque. For example, this diagram shows how the three primary colors mix with an alpha setting of 50%: As a result, colors will blend through the layers. In a canvas app, you can layer controls in front of one another and specify the transparency of a control to any controls that are behind it.

The amount of fade varies from -1 (which fully darkens a color to black) to 0 (which doesn't affect the color) to 1 (which fully brightens a color to white). The ColorFade function returns a brighter or darker version of a color. An alpha channel varies from 0 or 0% (which is fully transparent and invisible) to 1 or 100% (which is fully opaque and completely blocks out any layers behind a control). The function also includes an alpha channel for mixing colors of controls that are layered in front of one another. The RGBA function returns a color based on red, green, and blue components. The alpha channel is represented by aa: 00 represents fully transparent, and ff represents fully opaque. The string is in the format "# rrggbbaa" where rr, gg, and bb are identical to the 6-digit form. 8-digit hex value: As an example, "#ff7f5080" is the same as "Coral" with a 50% alpha channel.The string is in the format "# rrggbb" where rr is the red portion in two hexadecimal digits, gg is the green, and bb is the blue. 6-digit hex value: As an example "#ffd700" is the same as "Gold".The list of supported colors appears later in this topic. CSS color name: "RoxyBrown" and "OliveDrab" are examples.The ColorValue function returns a color based on a color string in a CSS. You can find a list of these colors at the end of this topic. Descriptionīy using the Color enumeration, you can easily access the colors that are defined by HTML's Cascading Style Sheets (CSS).

Use built-in color values, define custom colors, and use the alpha channel.


 0 kommentar(er)
0 kommentar(er)
